DrayTek Hotspot Web Portal supports social login. By using facebook API, we can give visitors Internet access after they log in with a valid facebook account. This document introduces how to create Facebook APP, and generate the APP ID and APP Secret required for Web Portal setup.

1. Register as Facebook Developer: Go to https://developers.facebook.com/ and click Log In, then log in with your Facebook account.

2. Click Get started.
3. Click Next.
4. Enter a valid phone number, click Send as Text or Send via Phone Call to get the confirmation code from the text message. Enter the code and click Verify.
5. Finish the security check. Then, click Submit.
6. Select a category if you'd like to tell Facebook what you do, or skip it.
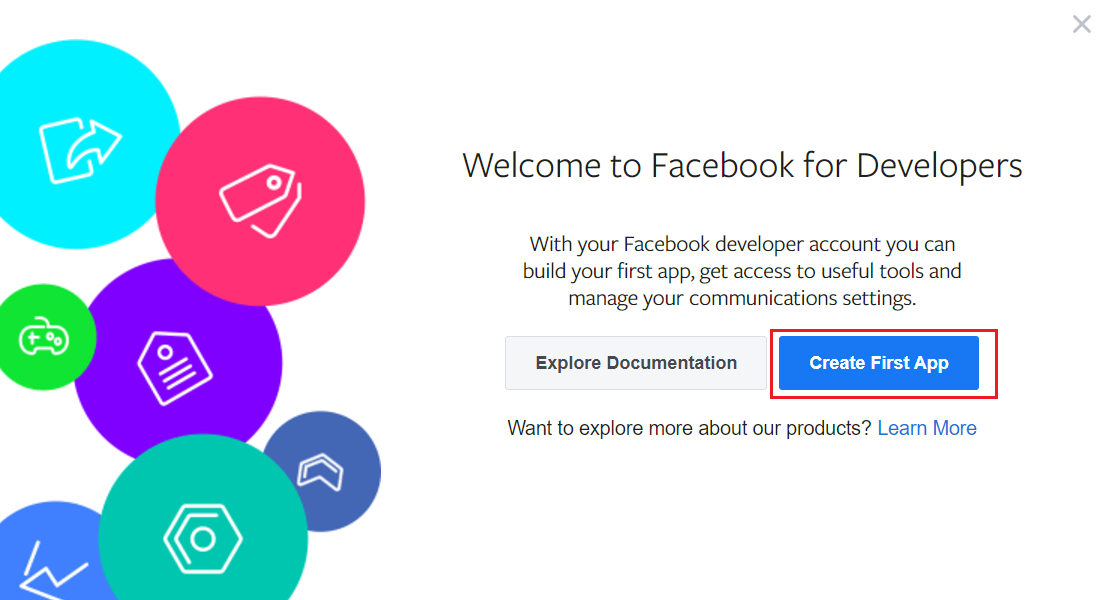
7. Click the Create First APP.

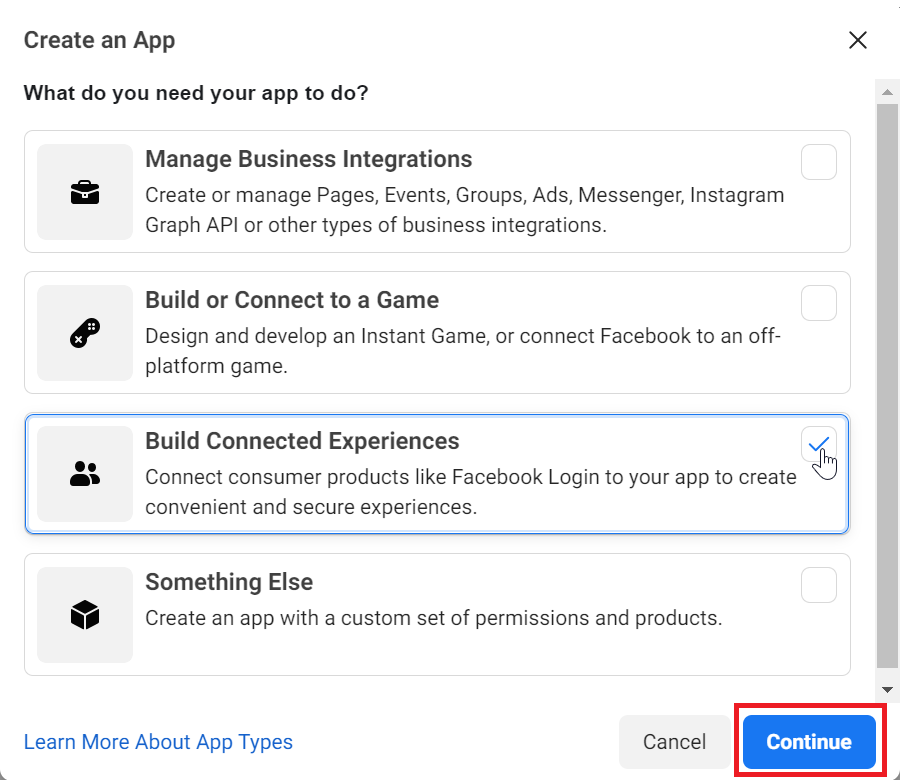
8. You will be lead to the Create an App page, then choose Build Connected Experiences and click Continue.

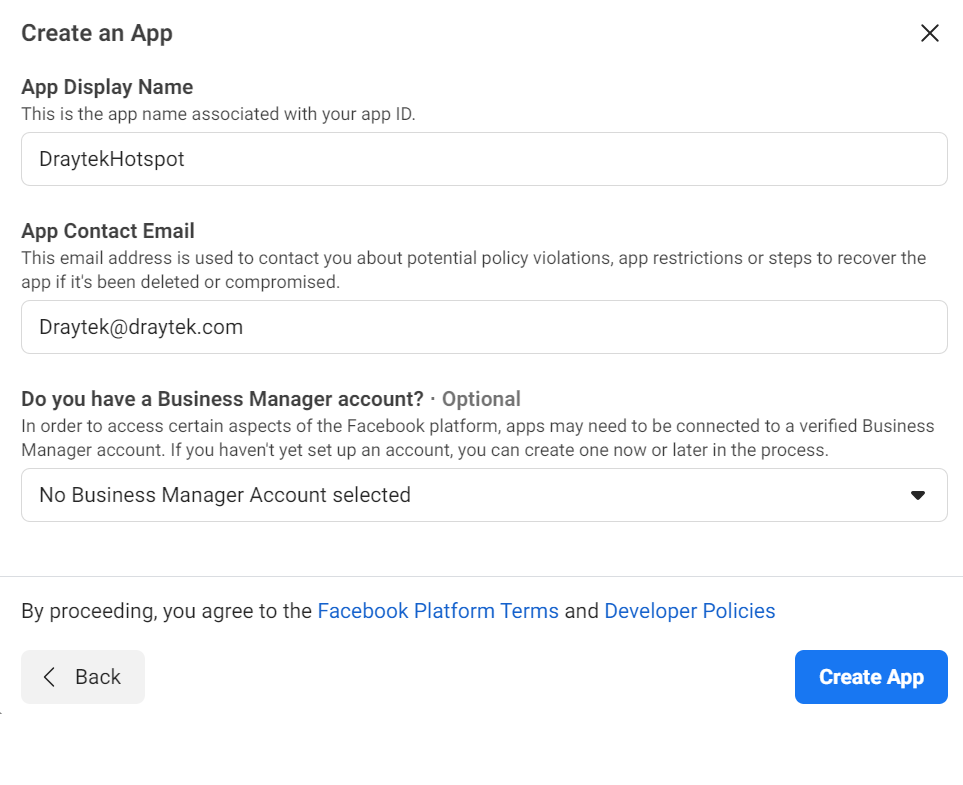
9. Enter App Display Name and App contact Email, then click Create App.

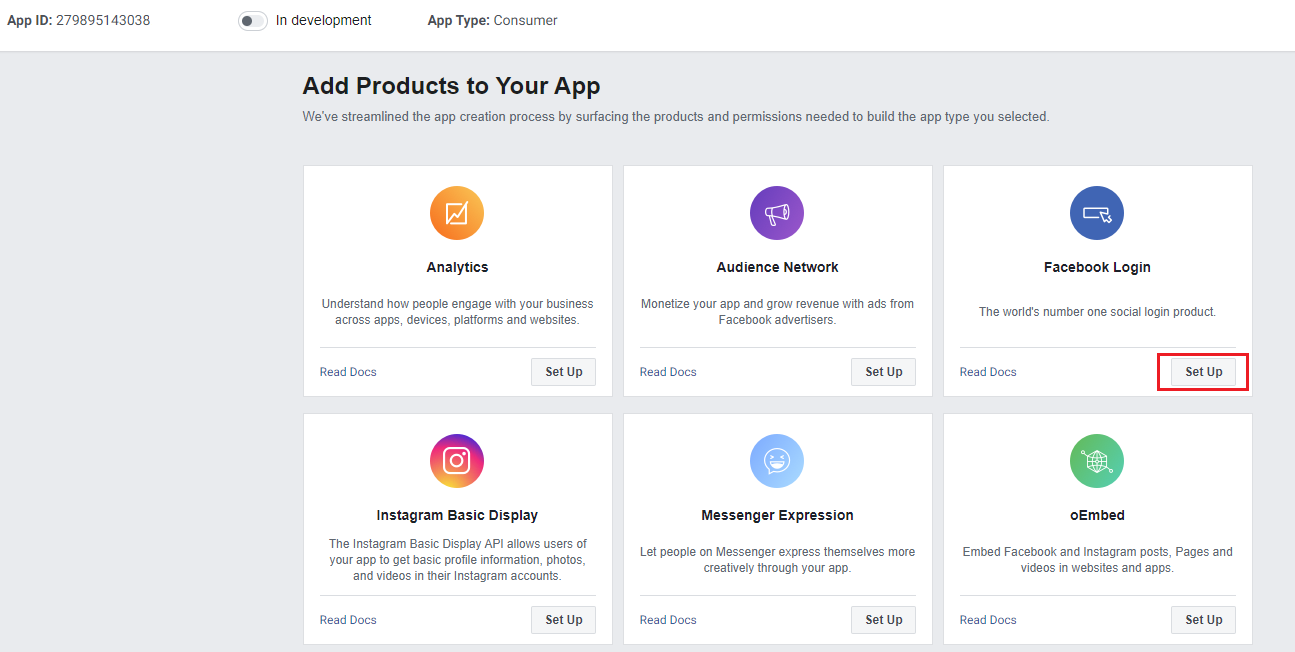
10. You will be lead to the Add Product page, then choose the Facebook Login and click Set Up.

11. Click Web on the select the platform page.
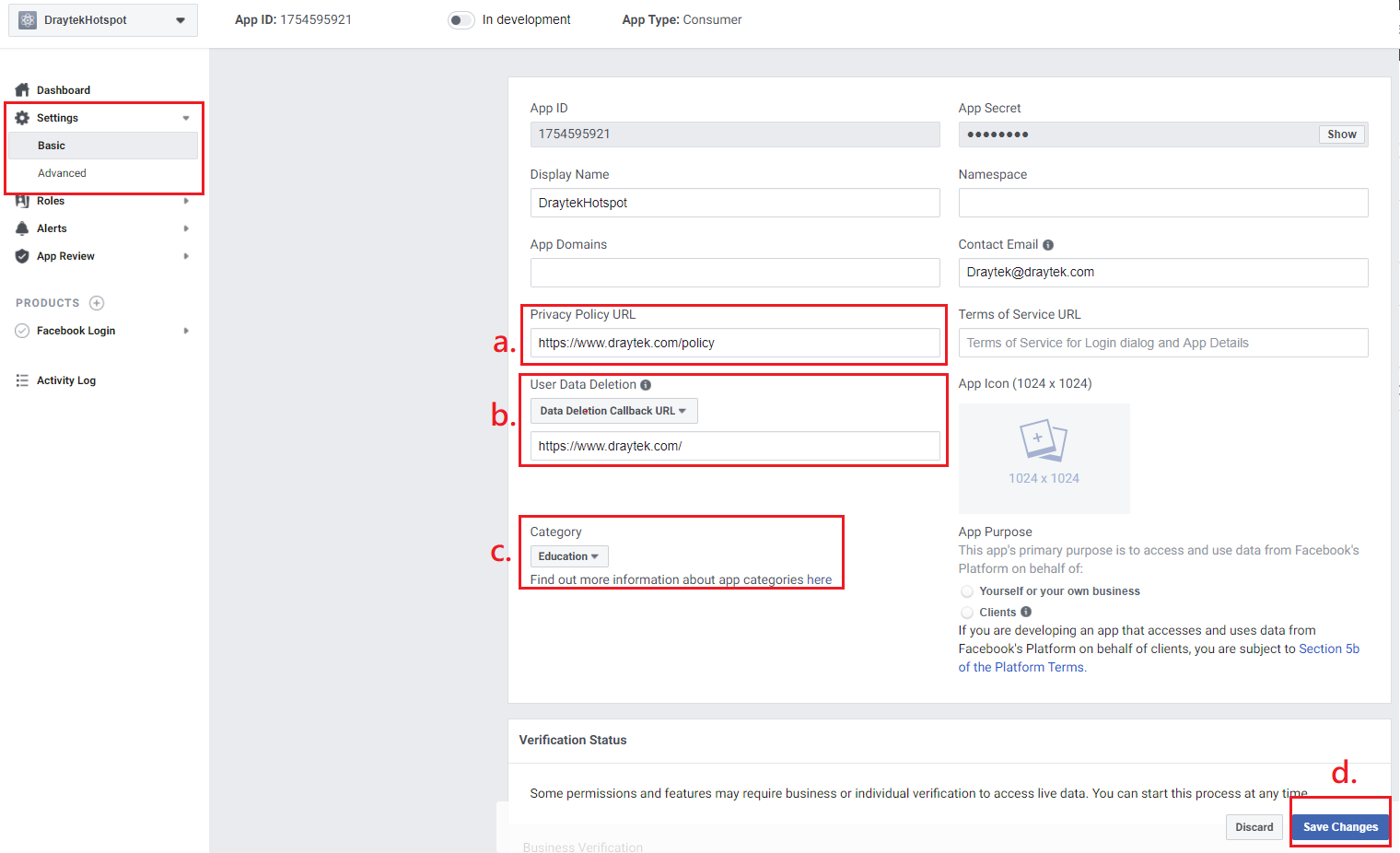
12. Go to Settings >> Basic,
- Enter a Privacy Policy URL (e.g https://www.draytek.com/policy)
- Select Data Deletion Callback URL and enter a Callback URL (e.g https://www.draytek.com/)
- Select Education at Category
- Click Save Changes

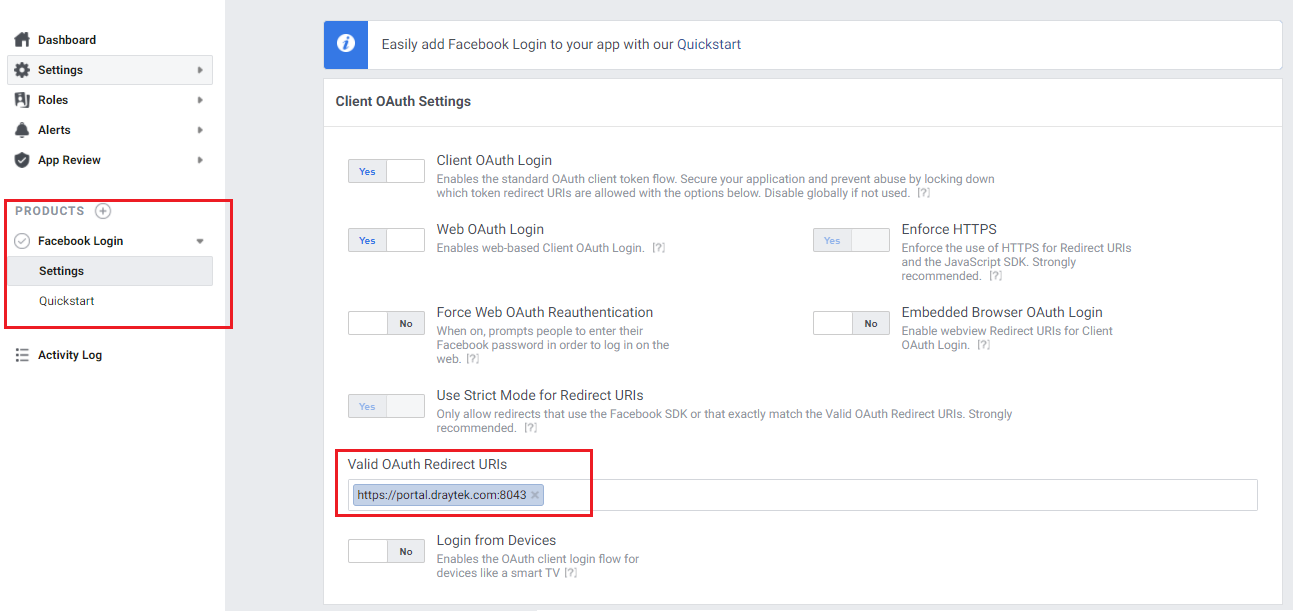
13. Go to PRODUCTS>> Facebook Login >> Settings, at Client OAuth Settings, enter https://portal.draytek.com:8043 (this is the URL for the router's portal page) in Valid OAuth Redirect URIs then click Save Changes.

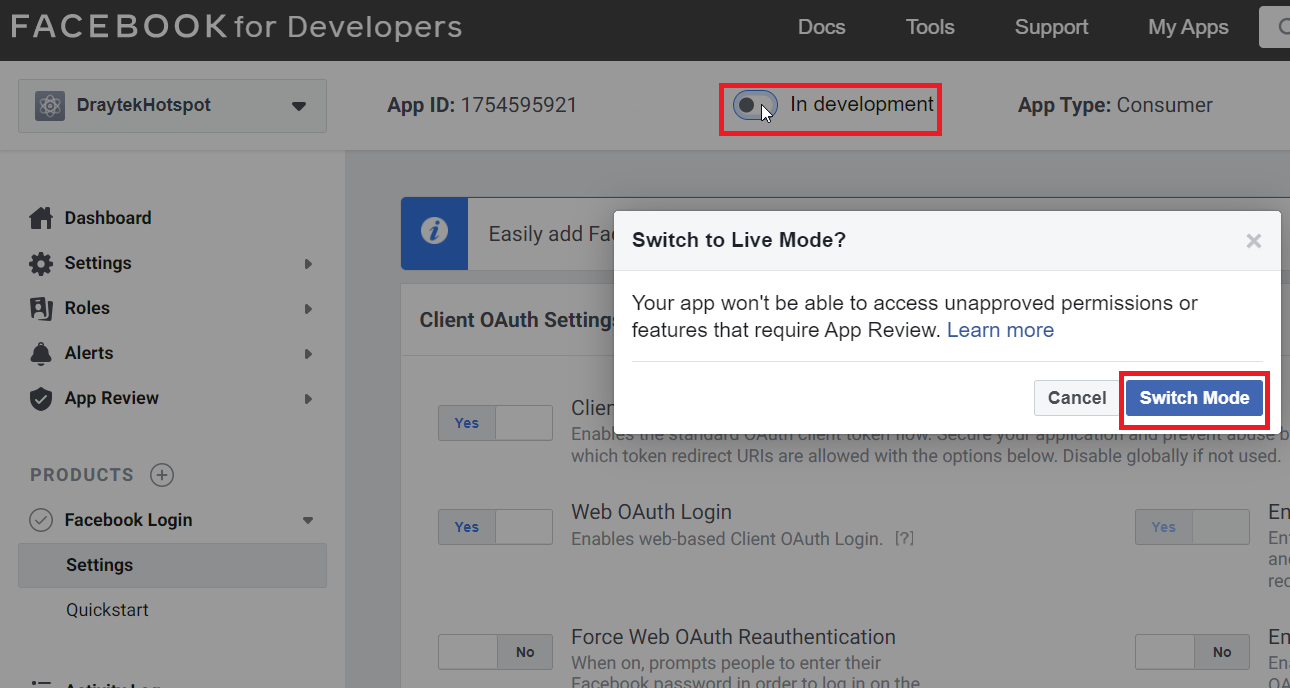
14. Then click the In development button and click Switch Mode to make this APP switch to Live Mode.

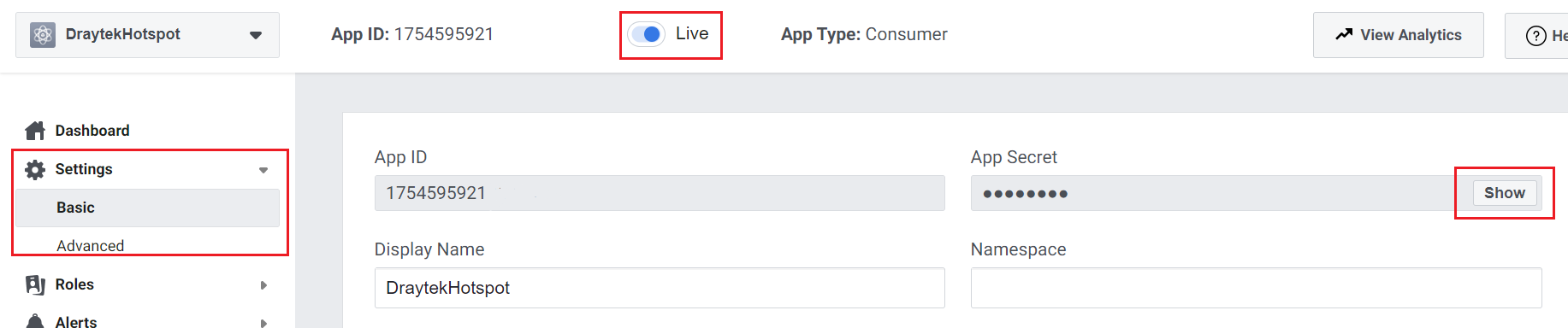
15. Go to the Settings >> Basic, the App is now active(Live). Click Show to reveal the App Secret.

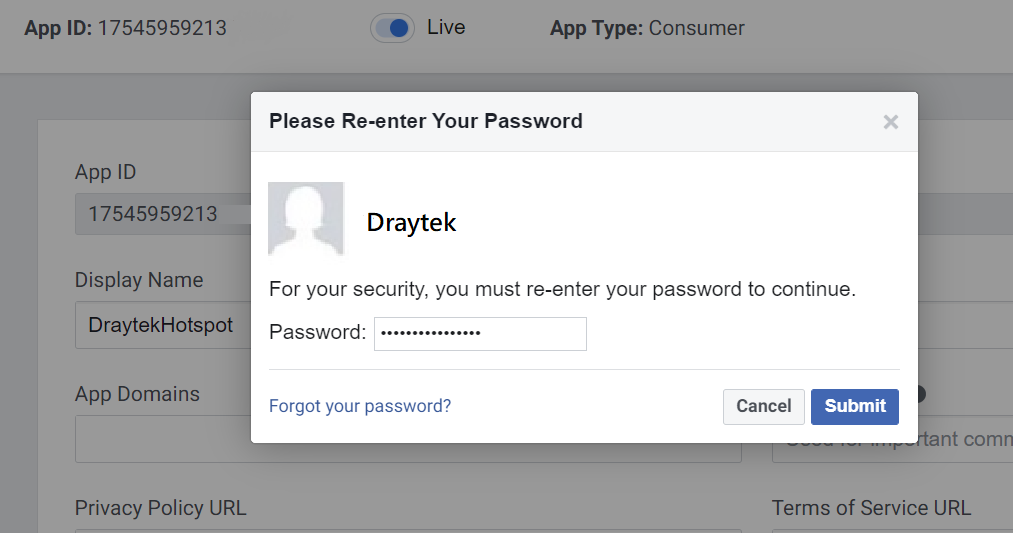
16. In the pop-up window, enter the password of your facebook account and click Submit. Then you can get your App Secret.

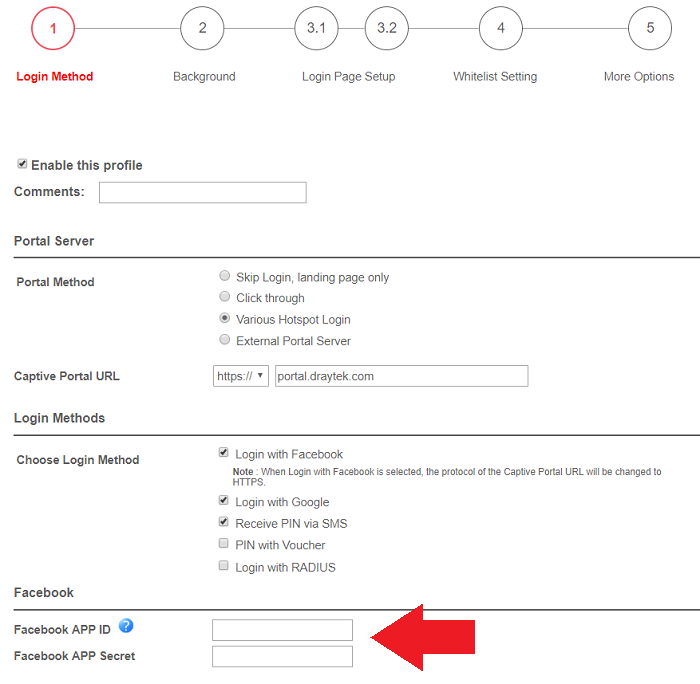
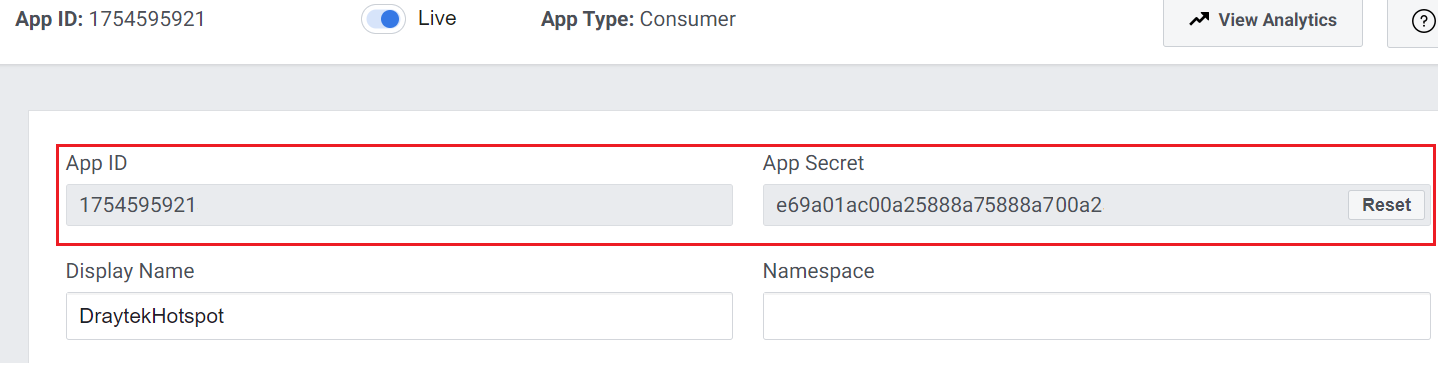
17. Copy the App ID and App Secret for the router's Web Portal setup.

Published On:2020-11-13
Was this helpful?
